An app for finding scents
Timeline – 14 weeks
Date – Fall23

Brief
For this class I chose aromatics as a topic and made a personalized fragrance and aromatics app that guides you to discover your ideal scents, accompanying you through your exploration.
My Role
Primary/Secondary research about fragrances and the market at the time of the project. Designed a mobile experience with 100 screens for an app concept based on that research.
Tools Used
Figma, Illustrator, After Effects
Problem
People struggle to efficiently discover and choose their preferred fragrances online.
Stakeholders
– Online shoppers
– Fragrance Enthusiasts
– Gift Shoppers
– Self-care Seekers
Approach
Mission
We are committed to bring our knowledge and expertise to guide you towards finding scents that nourish your body and soul.

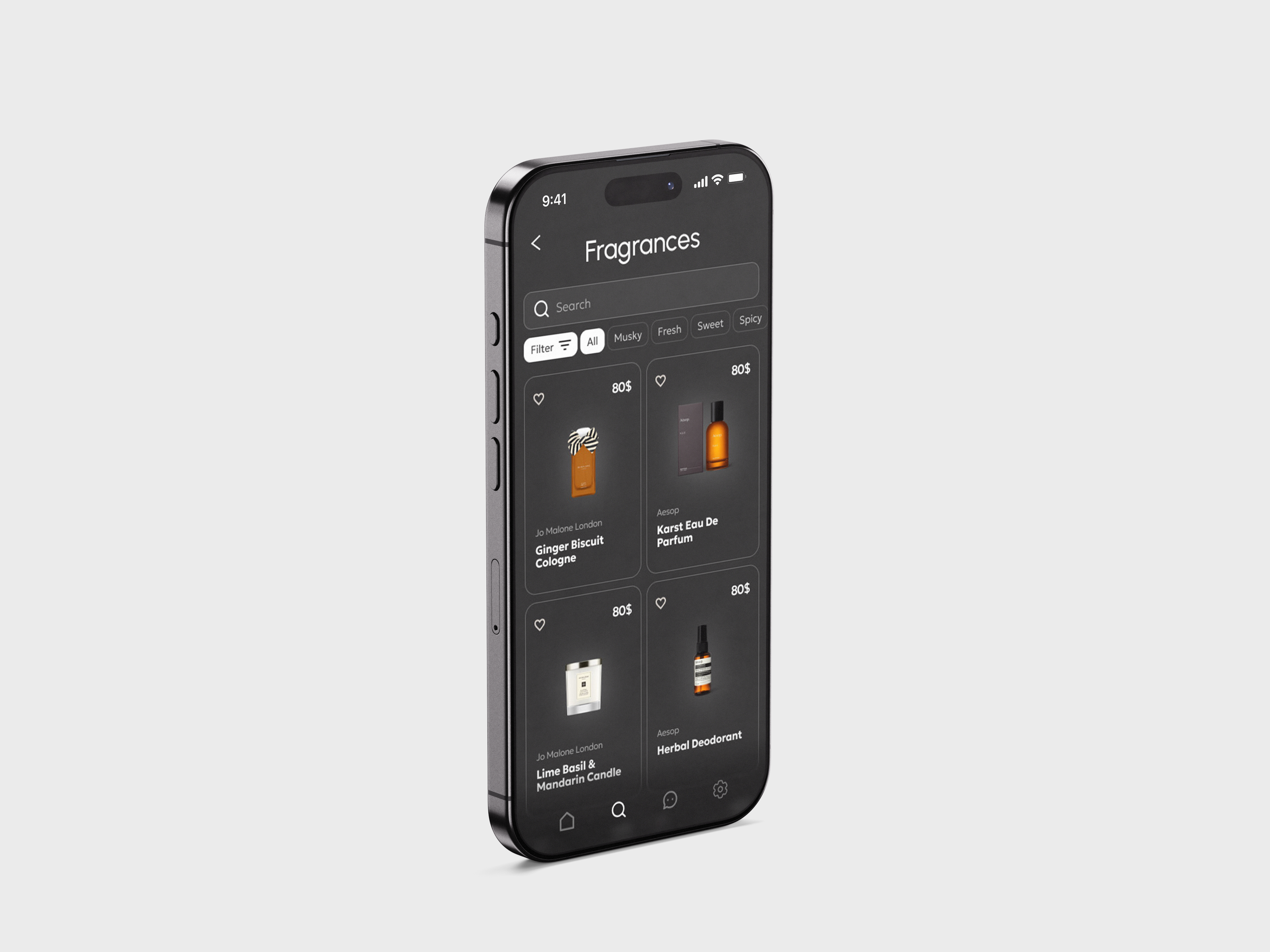
Preview


Features
Scan products / Ai assistance
– Scanning products to find better deals online
– Chat with an Ai guide that knows your taste

Sample Box
- Order a sample box based on your preferences or survey
- Customize it to your liking

Onboarding & Survey
- Swiftly introducing the features of the app
- Offering to take a survey right away that could help the app determine the users taste

Research
Primary Research
– Interviewed online shoppers
– Interviewed an industry expert
Secondary Research
– Market Analysis
– User Journey
– Target Segment


Process/Iterations
Feature & A/B testing feedback after testing users with the low & mid-fi prototypes
Onboarding
- Lacking a skip button and a “done” page.
- People are skipping pretty quickly through the onboarding
- The interface is too type heavy and the pages need to be filled out more
- Survey and onboarding shouldn’t be mixed, each of those need their own flow

Survey
- Lacking a skip button and a “done” page — People are skipping pretty quickly through the onboarding
- The interface is too type heavy and the pages need to be filled out more
- Survey and onboarding shouldn’t be mixed, each of those need their own flow


Conclusion
- Designed an aromatics discovery app with tailored recommendations, sample requests, and product scanning features.
- Conducted user and expert interviews, A/B testing, and user testing to refine the experience and validate assumptions.
- Created user journeys, wireframes, and high-fidelity prototypes(100 screens) to present a comprehensive app experience.
Learning Outcome
- First experience designing this amount of screens, learned to fail fast and reiterate